If you are trying to find out how to add alt tags to images in WordPress, I am guessing you already know what is alt text, how to come up with good alt text and why it is important.
Adding proper and relevant alt text to images, is an important rule you should adhere to while carrying out a ‘SEO for images’ exercise on your website.
Table of Contents
3 Ways to add alt tags on images in WordPress
There are 3 ways you can add alt tags to your images in WordPress –
Method 1 : By editing the image attributes within a post
Method 2 : By editing it in the Media Library (very useful if you need to do this for an image that you plan to use in more than one post or page on your website)
Method 3 : By using WordPress plugins to bulk update the alt text for all images
Method 1 : How to add alt tags on images in WordPress by editing a post
- Login: Log in to your WordPress website, so that you can access the admin dashboard

2. Select the post: Click on the ‘Posts’ Menu on the left sidebar to see your list of posts, select the one you want to edit and open it for editing.
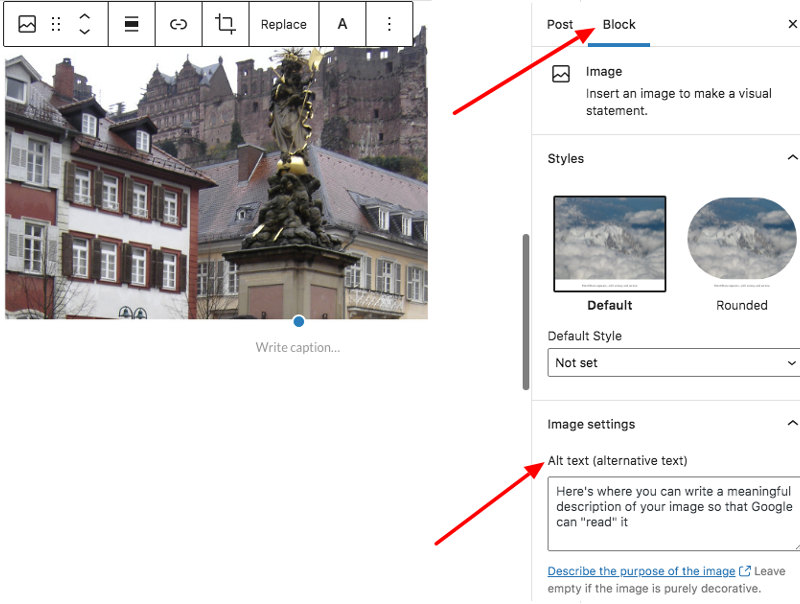
3. Edit Block Settings: Now, select the image you want to add alt tags to, by simply clicking on it (left-click). You should see a ‘Block’ sidebar appear with these settings.

4. Save: Remember to save your work. Click on ‘Update’ (if your post is published) or ‘Save Draft’ (if you haven’t published your post yet). That’s it!
Method 2: How to add alt tags on images WordPress via Media Library
Note: This works only if you add the alt text first via the Media Library and then add the image to a post. If you have already added the image to a post, then making changes to its alt text in the Media Library will not change the image’s alt text (that is already added to the post).
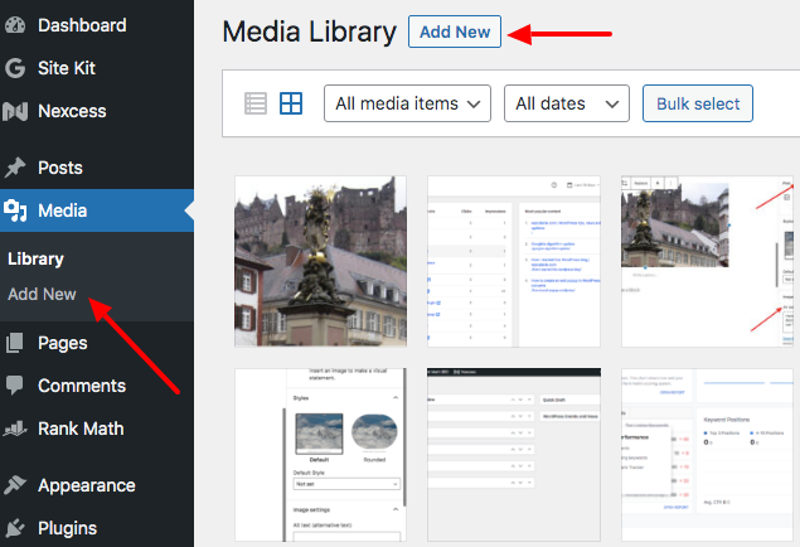
- Add your image to the Media Library

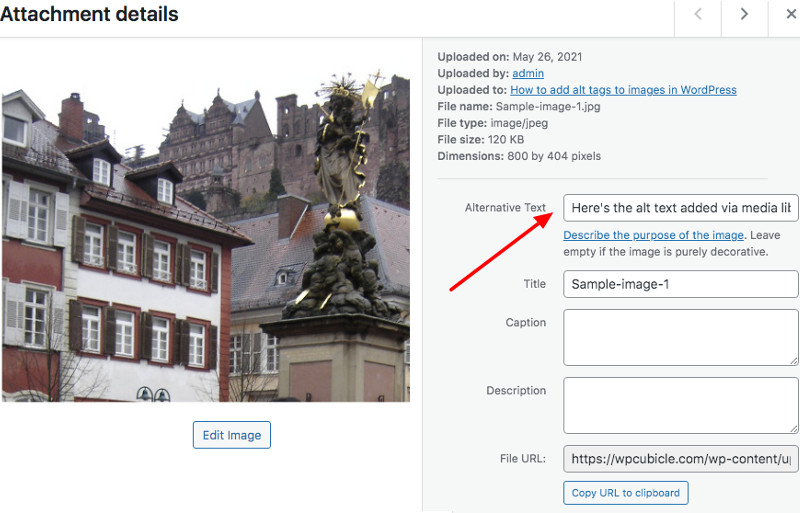
2. Select the image in the Media Library. The edit settings for the image show up.

3. Update the alt text for the image and close this window. There’s no save button you need to click. Your changes are saved automatically. That’s it.
4. Add this alt-text-ready image to whichever post or page you want to and the alt text will appear. That’s it!
Method 3 : How to add Alt Tags to Images in WordPress using Plugins (bulk edit)
Wondering how to add alt attribute to images in WordPress in bulk? Here are a few free WordPress plugins to bulk update image attributes like alt tags, title, caption for all images on your website.
NOTE: Most of these plugins will overwrite alt text for all images, even the ones you have already added alt text too , so use with caution. It is always advisable to backup your website before doing such sweeping changes, so that you can roll back if needed.
Using file name
Auto Image Attributes From Filename With Bulk Updater

Free Active installations: 30,000+ Average Rating: 4.9 stars across 50 reviews
This is easily the most popular free WordPress plugin for doing a bulk edit of alt tags for all images on your website.
What can you use this bulk alt tags WordPress plugin for?
If you have named your image files properly, then you can simply allow this WP plugin to set the title, caption, description and alt text for all your images, automatically based on the image file name.
View Image AttributesUsing the post’s Yoast focus keyword or title
Bulk Auto Image Alt Text (Alt tag, Alt attribute) optimization (SEO)

Free (has a Premium version too for WooCommerce) Active installations: 20,000+ Average Rating: 4.2 stars across 75 reviews
This free plugin allows you to bulk update the alt tags for images based on the post’s title or focus keyword (if you are using Yoast’s SEO plugin) or a combination of both the title and focus keyword.
A premium version for WooCommerce allows you to set images on product pages. Be aware though, you can retain this data only as long as you have an active subscription (as is often the case with such plugins).
View Bulk Auto ImageUsing your own keywords or by filtering for empty alt tags
Bulk edit image alt tag, caption & description – WordPress Media Library Helper

Free Active installations: 10,000+ Average Rating: 4.9 stars across 44 reviews
This free WordPress plugin allows you to search and select multiple images in your Media Library using a keyword (or filter for empty alt tag / caption / description). You can then bulk edit the alt tag, caption or description for all the selected images.
View Media HelperIn Conclusion
I don’t think it is a good idea to update all images on a post (unless most of your posts have only one image per post) with the same alt tags, from a SEO perspective.
So you can use this plugin as a quick fix if you haven’t updated any alt tags at all and have a lot of images, but you really should edit this manually and put unique descriptions for your images.
The Auto Image Attributes From Filename With Bulk Updater plugin seems like a better alternative, presuming of course you have sensible file names for your images that make a more appropriate description.
And when you know exactly which image alt tags you want to bulk edit, then WordPress Media Library Helper is a good option.
And none of these match your requirements, here are some more free WP plugins to bulk update alt text, that I haven’t checked out yet –
Frequently asked questions about alternative text
What is alt text and why is it important?
Alt text is short for ‘alternative text’ for images. It is also referred to as alt tag or alt attribute. Basically, it is a textual description of your image.
You need to add alt text for images for two reasons
1. Accessibility – To help visually impaired persons (using screen readers) understand what the image is about. It can also improve the user experience for those who disable images in their browser while surfing the internet.
2. SEO – Search engines like Google can’t ‘read’ your images or understand what the image is for. Which is why it relies on you to add an image description as the alt tag or alt text. This alternative text description helps Google understand what your image is about, and possibly show it in the search results as well when someone searches for keywords related to your content.
What should I write on my image alt text?
You should write an honest and accurate description of the image in your alt text. Don’t try to stuff keywords into your alt tags. Presuming the images are relevant to the rest of your post, these keywords will be introduced as a natural consequence, so just keep it that way.
Why are my alt tags not showing?
If you added alt text on to an image in your WordPress website, but it still isn’t showing up, it could possibly be one of these reasons –
Reason 1 – If you added an image to your post and then updated the alt text via Media Library, then you will need to edit the post, delete the image within that post and add the same image again, for the alt text to show up.
Reason 2 – The length of your alt text is longer than your image width. Try shortening the alt text and check
Do all images need alt tags? When should you not use alt tag?
If your image does not have any relevance or use to the rest of your textual content and is simply decorative, then you can choose to skip alt tags. For example, a divider break or section break to improve your page’s readability. However, it is recommended that such ornamental images are part of your CSS and not your HTML.
How to check alt tags for all images on a page?
Use any one of these ways that describe how to check if images have alt text –
Method 1. Use a browser tool
Install a SEO extension tool for your browser. A simple easy to use Chrome extension is ‘SEO Meta in 1 click‘
Method 2. Inspect HTML
Navigate to the page in your browser (FireFox and. Chromer). Right click on the image and select ‘Inspect’ from the menu that shows up.
If any of your alt tags are missing, here’s how to add alt tags to images in WordPress.
How long should alt tags be?
While there is no technical restriction on the length of the alt text for images, it is recommended that you keep it under 125 characters because that’s the limit of most screen readers.
Recommended Reading for more about Alt Text
In Conclusion
It is important that you know how to add alt tags on images in WordPress, to give them context and help search engines understand the significance as well.
Whether you bulk edit using a WordPress image alt text plugin or you do it manually one image at a time, it doesn’t matter as long as you make sure all your images have meaningful alt tags.